If you take the same example which from the post "How to get the web site properties", I have declared the web object and reading that when it fills. How I knew that for the web object there are methods named get_title() and get_id()? Follow the below steps to reveal that.
- After you are ready with the script added to the page, Follow the steps...
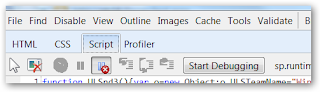
- Open the page in Internet Explorer and Select Developer Tools from Tools Menu as shown in below figure. Needs >= IE 7 version installed.
- Find the script tab from the developer tools.
- Select the file from the list of files where the custom javascript you have written.
- Now go to the location of javascript code, and place the break point to debug.
- Now, on the top, click on the button start debugging. This will start loading the breakpoints in the files. When the code reaches where the breakpoint is present debug starts and you can find them.
- Now, go to the ASPX page and refresh it. From the page execute the code. [If you have written code to execute on page load then fine we don't do anything, it will automatically reaches breakpoint and if you have written the code to execute when some event raises then do raise that event(just like button click or something else).]
- When you do that, then the debugger will find the breakpoint and starts debugging as shown below.
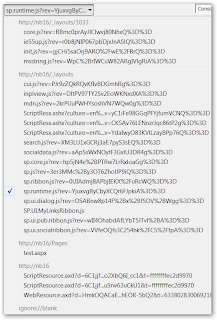
- Press F10 to repeat through the code one line at a time. Stop at the place where you want to debug and find the methods of an object or see the values and select that part and right click, select "Add Watch". For example, In my case I am trying to find the web properties and adding watch the web object as shown in the below figure.
- Now see all the existing methods available for the object. This is the best and efficient way to know the methods in an object and another advantage is you can directly see what value it will return by using a specific method by adding that to watch. But take care, you can see only the data which is actually coming from the server. You have selected Title and Id from the example we are using, If you use the method web.get_description() then it will give you error. So, make sure you have loaded the property before you access it.







Great tip Praveen! Awesome job with your posts! Thanks for sharing and all your hard work!
ReplyDeleteI agree with Andres. Excellent post, Praveen!
ReplyDeleteThanks for the comments. Just written another post, which actually helps much better to find methods.
ReplyDeletehttp://praveenbattula.blogspot.com/2010/06/sharepoint-2010-ecmascript-intellisense.html
-Praveen